ウェブサイトの構成について
とある企業の例
先日、とある企業の製品を知りたくてウェブ検索したとき、ある使いにくさに気づきました。

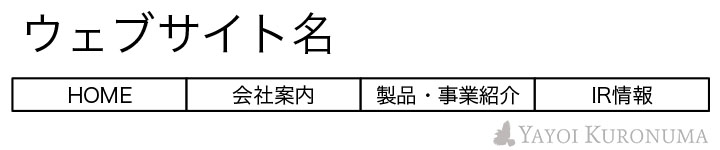
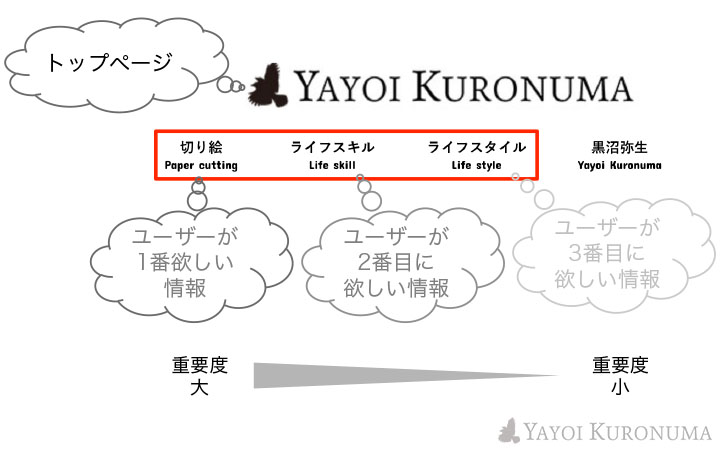
そのウェブサイトのメニュー構成がこのようになっていました。
あれ? 何が使いにくいの?
このウェブサイト上で僕は何をしたかったかというと、その会社の製品を知りたいと思っていました。
僕以外にも、この会社のウェブサイトに来る人の大半は「会社が扱っている製品を知りたい」という目的だと考えられます。
ところがメニューバー上で製品情報を探したとき、一瞬迷ってしまいました。
それはなぜか?
多くの場合、ウェブサイトにおいて重要な情報は、左から配置されるのですが、このサイトでは左から3番目になっていたからです。

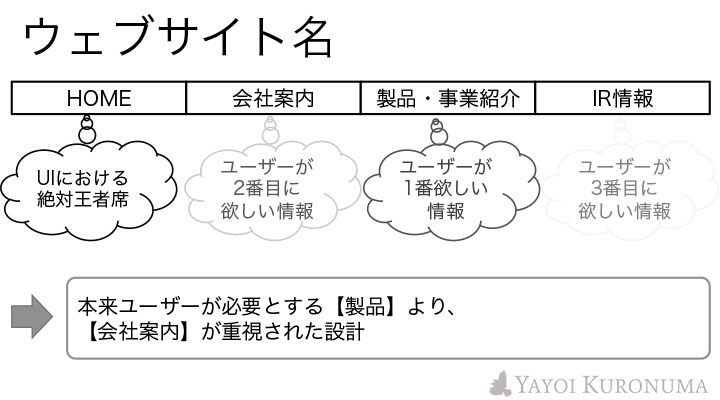
ウェブサイト・アプリなどの使いやすさを考えたデザインをユーザーインターフェイス (UI) と言いますが、ウェブやアプリでは左から順に重要な情報が並ぶことが基本です。
これは本能的 (学習的?) に、人は左から重要情報が並ぶことを知っているからです。
実はこれは読み手だけでなく、作り手側の視点でも、左から重要 (と自分たちが考えている) 情報を並べる癖がでることが多いです。無意識だと特にその傾向が出ます。
では、この会社のウェブ担当の方は何を重視してサイトを構成したのでしょうか?
このウェブサイトのメニュー構成から、自社製品よりも、自分の会社のアピールを重視している傾向が見られます。
これが意図的か無意識かはわかりませんが、「ウェブサイトのユーザー」に目が向けられている構成とは言いにいく設計だと感じました。
人のふり見て我がふり直す

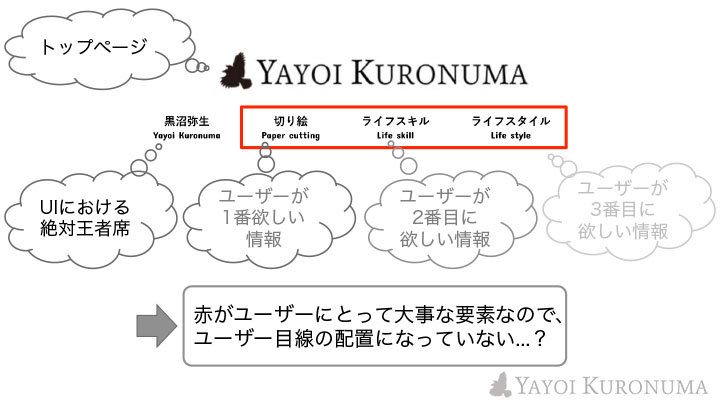
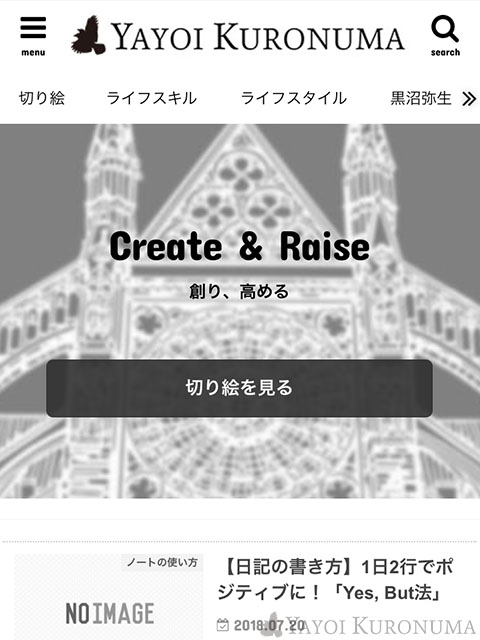
そこで、ふと自分のウェブサイトの構成を思い返したところ、自分のサイトでは左上がプロフィール情報になっていました。

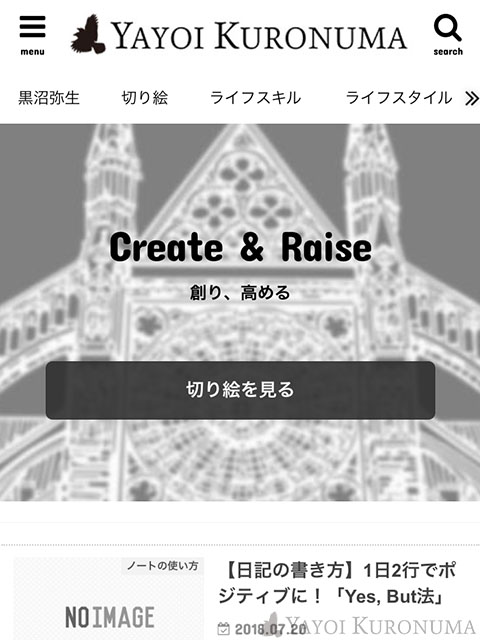
こちらはスマホサイトの構成です。
本来ユーザーが知りたい情報よりも、自分が知って欲しい情報 (作者プロフィール) を無意識に配置した設計になっていることに気づきました。
ウェブサイトを見てくれるユーザー目線で設計できておらず、「自分もまだまだユーザー視点でのモノづくりができていないな…」と反省しました。

さっそくウェブサイトのメニューバーを「人が知りたい情報順」に並べ変えました。

個人サイトなので、あまり深く考えなくてもいいのかもしれません。
ただ過去記事でも書いたように、今後の活動は「お客さん目線」を重視したいと考えています。
ふと気をぬくと、どうしても自分本位の活動になりがちです。
2018年もまだ半分あります。活動の中で先を見据えることも大事ですが、まだまだ足元の地盤を固めることが大切な時期です。
今回の件のように、無意識にユーザー視点を忘れることがないよう、しっかり考えて活動していきたいと思いました。











コメントを残す