ブランドロゴの作成
【再生】という目標を掲げ、新たに活動を始めました。
[参考記事]>>>「切り絵はもういいや…」どん底から始まった2018年と再生活動再開にあたり、まずは「黒沼弥生 (Yayoi Kuronuma)」のブランドロゴを作成しています。

このロゴに決まるまでには、4つのステップがありました。
- 記憶への残りやすさ
- コンセプト
- フォント
- 設計図
今回は特別に、完成ロゴの秘密をちょっとだけ明かしてしまいます。
ロゴに隠された4つの秘密

1. 記憶への残りやすさ
ロゴを作るときに一番大切にしたのは、見た人の記憶に残りやすいことです。パッと見で「あ、これは黒沼弥生のマークだ!」と認識してもらうため、
- わかりやすい (動物など)
- 個性的
- シンプル
という3つのポイントに絞りました。

実はアップルのロゴなんかも、上記のポイントに当てはまっています。
2. コンセプト
記憶の残りやすさの次は、切り絵作品と相乗効果を持つというコンセプトを大切にしました。

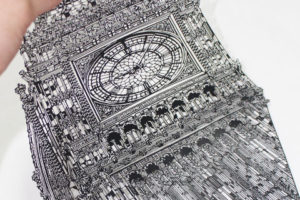
僕の切り絵作品はゴシック建築がメインなので、ヨーロッパに関連するものを選びたいと考えていました。
さらに僕の切り絵は白黒がメインカラーです。白と黒のコントラストがポイントなので、ロゴの題材としても黒と白をぜひ使いたいと考えました。
参考資料を調べていたところ、イギリスでは「ワタリガラス (Raven) が滅びると、イギリスが滅ぶ」という伝承があることを知りました。

イギリスと縁があり、黒い動物としてカラスはぴったりだ! と思い、ロゴデザインとしてカラスを採用しました。
個性
ワタリガラスをそのままロゴにしても差別化が難しいため、頭を二つ持つ【双頭】という個性を出ています。
東ローマ帝国のシンボル「双頭の鷲 (Wikipedia)」は有名ですが、双頭のカラスという図案はあまり使用されていません。
また八咫烏 (ヤタガラス)」という三本足のカラスが日本神話に出てきますが、こちらも「頭が二つ」と明確な差別化ができています。
さらに「2」という数字は、切り絵と照らして合わせて
- 2色 (白と黒)
- 2つの能力 (観察力と技術力)
など、数字としての相性がよく、とても納得がいくロゴとして仕上がりました。
3. フォント

「YAYOI KURONUMA」というフォントを選ぶにあたり、意識したポイントは3つあります。
- 切り絵作品と相性が良い
- 大文字と小文字の比率
- 微調整
1. 切り絵作品と相性が良いフォント
「ゴシック建築 切り絵 歴史的背景」という3つのポイントを重視し、フォントを選んでいます。
ゴシック建築が栄えた12-15世紀、または19世紀 (ヴィクトリア朝) の歴史的背景を分析し、世界観が近いフォントを絞り込みました。
さらにフォント (文字) としての使いやすを重視し、
- 使いやすい (汎用性)
- 読みやすい (視認性)
- Mac OS に標準装備さらている
などの条件から絞り込み、凸版文久明朝体を採用しています。
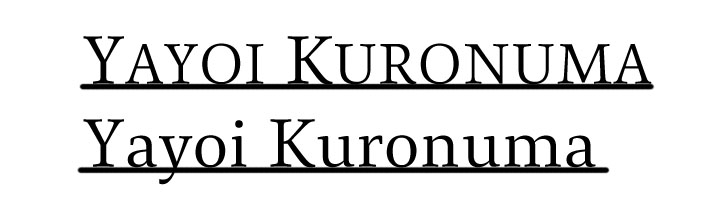
2. 大文字と小文字の比率
ロゴでは「大文字+小文字」ではなく、「大文字+大文字」という組み合わせを採用しました。
これは小文字にすると、”y”だけ下に飛び出てしまい、デザイン上の使い勝手が悪いと判断したからです (縦幅の空間が無駄になるため)。

その分、小文字部位を小さくし、苗字と名前の間に緩急をつけています。
大文字と小文字の比率をいくつにするか? これは数パターンを試し、しっくりくるサイズ感を試験して、決定しました。

最終的には「大文字 : 小文字 = 1.25 : 1」に落ち着いています。
3. 微調整

最後に文字間隔を調整しています。
実は文字間が等間隔だと、“Y”と”A”の間が空いているに感じます。
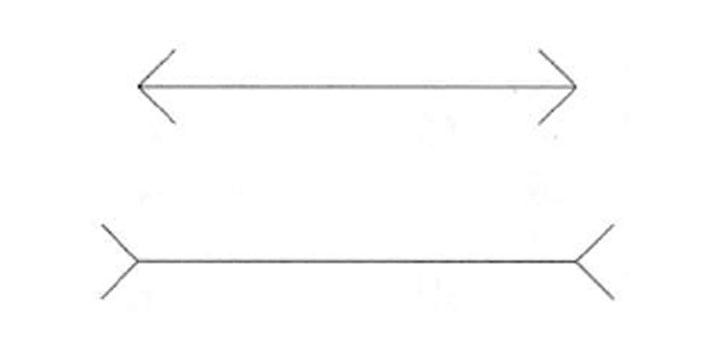
これは「錯視」と呼ばれる現象で、有名な事例では「ミューラー=リアーの錯視」があります。
図2-8 ミューラー=リアーの錯視
二つの矢印の中心にある水平線は物理的には同じであるが。心理的には同じにならない。
[引用] 鈴木宏昭 (2016) 『教養としての認知科学』
つまり完全に等間隔であることは、見た目でも等間隔であると限らない。目の錯覚です。
違和感を感じないデザインとして仕上げるため、YとAの幅を狭めています。
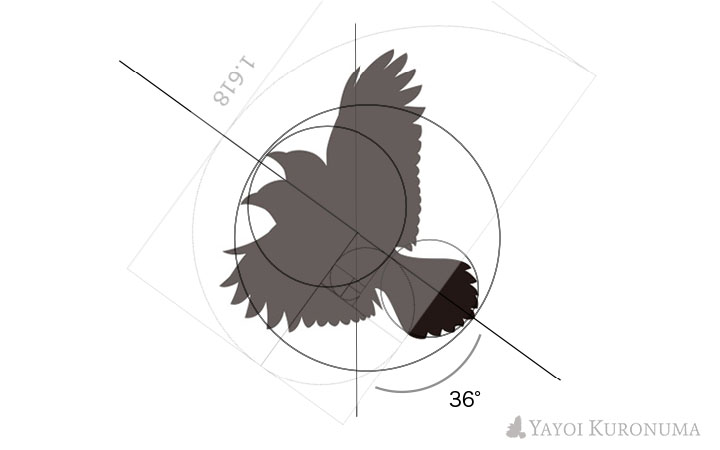
4. 設計図
最後にロゴマークの設計図です。

デザインの基本の黄金比を目安に、【傾き、頭、翼、尻尾のバランス】を調整しています。
完成形

作り込まれていないデザインのように見えるかもしれませんが、コンセプト設計から完成まで、1-2ヶ月かかっています。
ロゴは顔のようなものなので、妥協せずにじっくりと作り込みました。
追伸
もしロゴデザイン依頼などのご相談・ご用命がありましたら、TwitterのDMまたはコメントなどでご連絡ください。











コメントを残す